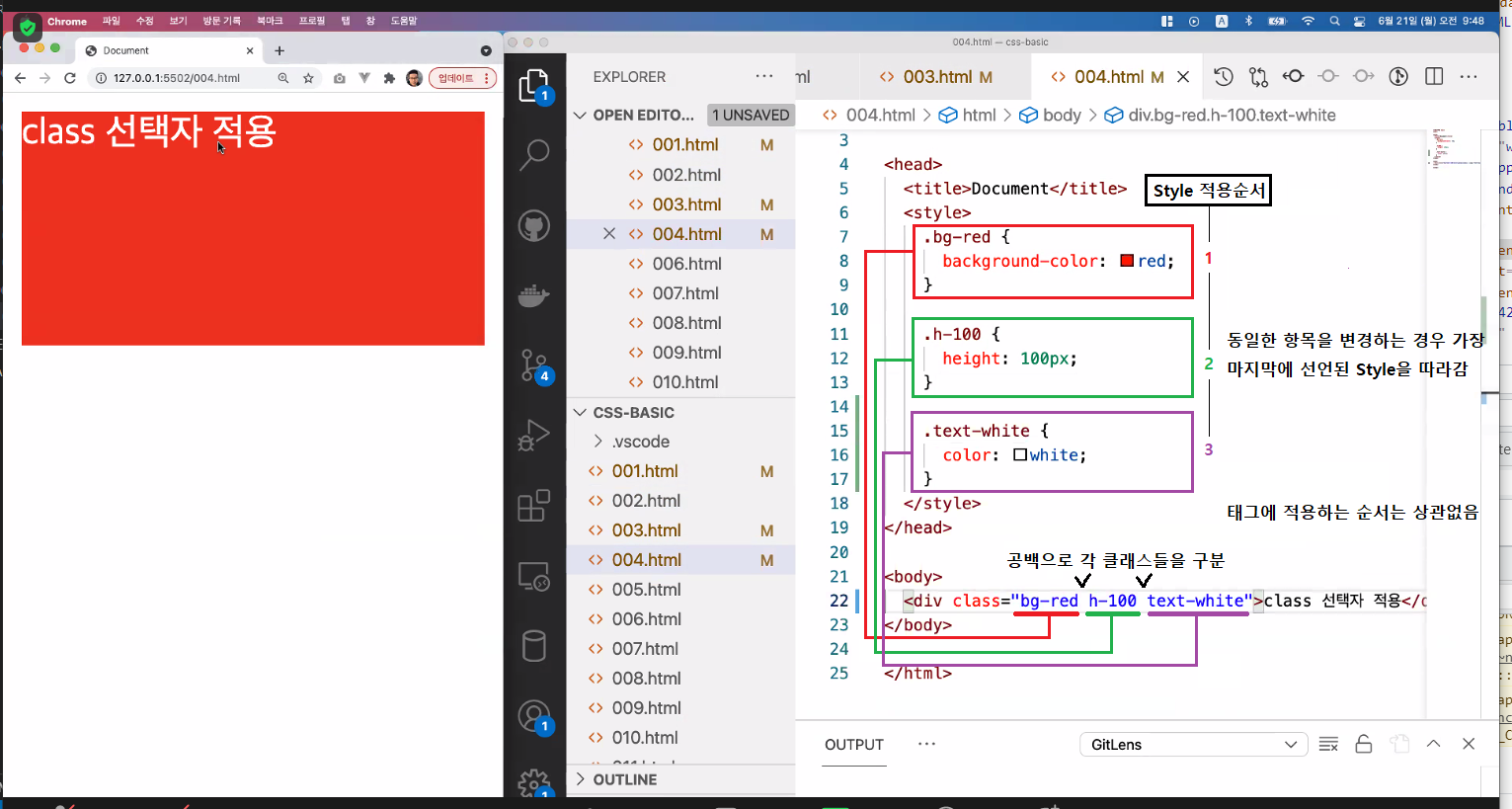
태그에 1개 이상의 스타일을 적용하고 싶은 경우 아래 사진처럼 적용

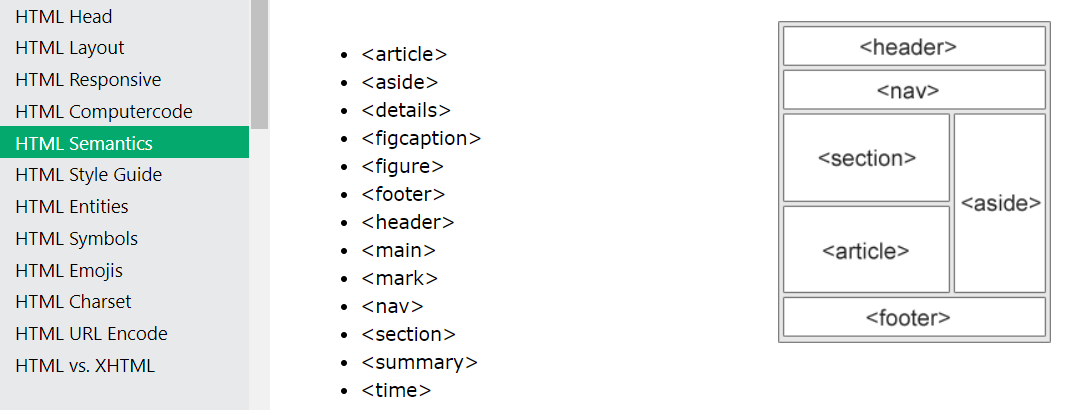
<div id="header">, <div id="body">, <div id="footer"> 등으로 표기하여 사용되었던 부분을 HTML 5 로 넘어오면서 똑같은 div 태그가 아닌 그 용도에 따라 구분짓는 Semantic Tag가 새로 만들어짐
기능적인 부분에서는 'div' 와 다르지 않으나 명칭만 구분되어 진 것이 특징


제목을 기준으로 div를 구분하면 될 듯..?
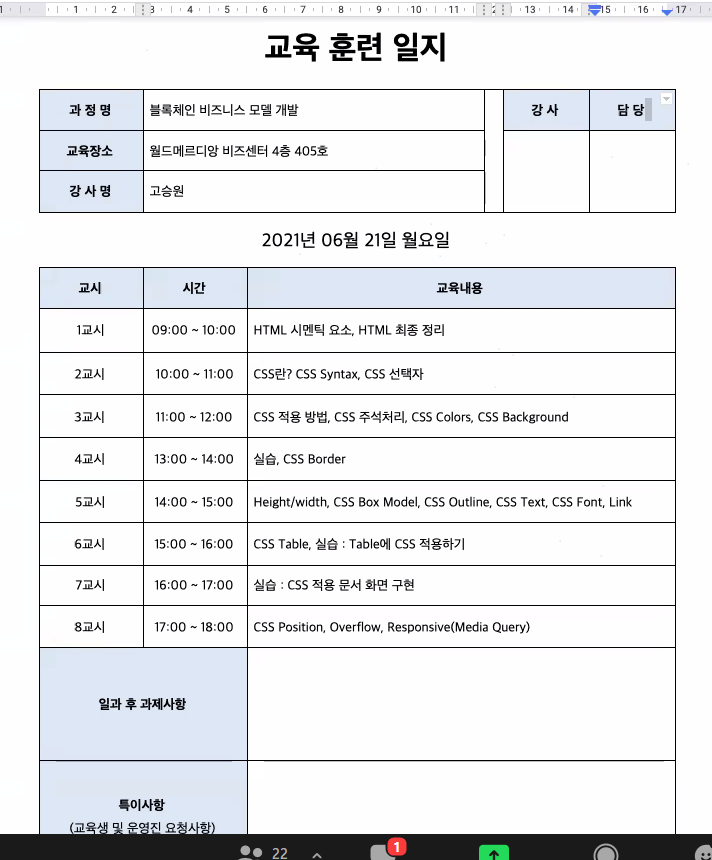
상단 첫번째로 나오는 테이블은 3열을 rowspan=3 으로 합치고, 테두리 설정하면 비슷한 모양이 나올 것 같음
아래는 문제에 대한 DIV 구상도

main.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="/exam.css">
<title>Document</title>
</head>
<body style="width: 800px; height: 960px;">
<header>
<p class="title01"> 교육 훈련 일지</p>
<div>
<table>
<!-- th 태그는 모두 justfy -->
<tr>
<th class="t_head t_width_125">과 정 명 </th>
<td class="t_dataset t_width_450">블록체인 비즈니스 모델 개발 </td>
<td rowspan="3" style="width:25px;"></td>
<th class="t_head t_width_100">강 사</th>
<th class="t_head t_width_100">담 당</th>
</tr>
<tr>
<th class="t_head t_width_125">교육장소 </th>
<td class="t_dataset t_width_450">월드메르디앙 비즈센터 4층 405호</td>
<td rowspan="2"></td>
<td rowspan="2"></td>
</tr>
<tr>
<th class="t_head t_width_125">강 사 명 </th>
<td class="t_dataset t_width_450">고승원 </td>
</tr>
</table>
</div>
</div>
</header>
<main>
<p class="title02">2021년 06월 21일 월요일</p>
<article>
<table>
<tr>
<th class="t_head t_width_125">교시</th>
<th class="t_head t_width_125">시간</th>
<th class="t_head t_width_600">교육내용</th>
</tr>
<tr>
<td class="t_dataset">1교시</td>
<td class="t_dataset">09:00 ~ 10:00</td>
<td class="t_dataset">HTML 시멘틱 요소, HTML 최종 정리</td>
</tr>
<tr>
<td class="t_dataset">2교시</td>
<td class="t_dataset">10:00 ~ 11:00</td>
<td class="t_dataset">CSS란? CSS Syntax, CSS 선택자</td>
</tr>
<tr>
<td class="t_dataset">3교시</td>
<td class="t_dataset">11:00 ~ 12:00</td>
<td class="t_dataset">CSS 적용 방법, CSS 주석처리, CSS Colors, CSS Background </td>
</tr>
<tr>
<td class="t_dataset">4교시</td>
<td class="t_dataset">12:00 ~ 13:00 </td>
<td class="t_dataset">실습, CSS Border</td>
</tr>
<tr>
<td class="t_dataset">5교시</td>
<td class="t_dataset">13:00 ~ 14:00 </td>
<td class="t_dataset">Height/width, CSS BOx Model, CSS Outline, CSS Text, CSS Font, Link</td>
</tr>
<tr>
<td class="t_dataset">6교시</td>
<td class="t_dataset">14:00 ~ 15:00 </td>
<td class="t_dataset">CSS Table, 실습 : Table에 CSS 적용하기</td>
</tr>
<tr>
<td class="t_dataset">7교시</td>
<td class="t_dataset">15:00 ~ 16:00 </td>
<td class="t_dataset">실습 : CSS 적용 문서 화면 구현</td>
</tr>
<tr>
<td class="t_dataset">8교시</td>
<td class="t_dataset">17:00 ~ 18:00 </td>
<td class="t_dataset">CSS Position, Overflow, Responsive(Media Query)</td>
</tr>
<tr>
<th class="t_head t_height_160" colspan="2">일과 후 과제사항</th>
<td class="t_dataset"> </td>
</tr>
<tr>
<th class="t_head t_height_160" colspan="2">
특이사항
<br>
<span style="font-size: 13px;">(교육진 및 운영진 요청사항)</span>
</th>
<td class="t_dataset"> </td>
</tr>
</table>
</article>
</main>
</body>
</html>
exam.css
header {
height: 25%;
}
main {
height: 60%;
}
.title01 {
text-align: center;
font-size: 40px;
font-weight: 900;
}
.title02 {
text-align: center;
font-size: 24px;
font-weight: bolder;
}
table,
tr,
td,
th {
border: 1px solid;
border-spacing: 0px;
}
.t_head {
font-size: 16px;
font-weight: bold;
text-align: center;
background-color: RGB(221, 231, 245);
}
.t_dataset {
font-size: 14px;
padding: 5px;
height: 40px;
text-align: center;
}
.t_width_100 {
width: 100px;
height: 40px;
}
.t_width_125 {
width: 125px;
height: 40px;
}
.t_width_450 {
width: 450px;
}
.t_width_600 {
width: 600px;
}
.t_height_160 {
height: 160px;
}

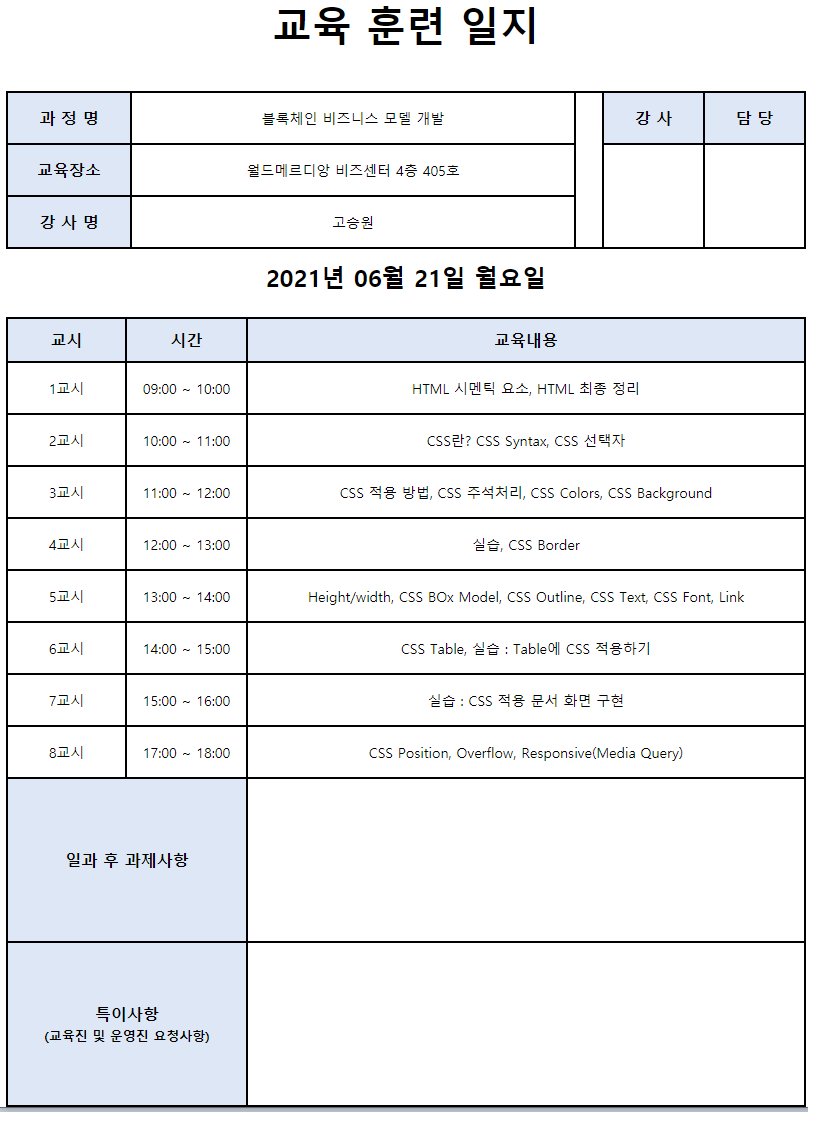
'교시', '시간', '컬럼'을 제외한 나머지 항목의 내용은 왼쪽 정렬로 되어야하는데 새로운 클래스를 만들어 적용하기엔
코드가 더 지저분해질 느낌이라 놔뒀는데 결과물을 볼 수록 신경쓰인다... 어떻게 하면 더 깔끔하게 할 수 있을까
'Programming' 카테고리의 다른 글
| [Ethereum] 210726 학습일지 (0) | 2021.07.26 |
|---|---|
| [Vue.js] 210706 학습일지 (0) | 2021.07.06 |
| [JS] 210629 학습일지 (0) | 2021.06.29 |
| [HTML, CSS, JS] 210623 학습일지 (0) | 2021.06.23 |
| [HTML, CSS] 210618 학습일지 (0) | 2021.06.18 |


댓글