Min 파일
- (라이브러리명).min.js 형태로 배포되는 스크립트는 원본 스크립트에서 압축(minify)된 형태
- 공백, 줄바꿈 등의 형식을 없애고 한 줄로 작성하여 파일 크기를 줄임
- 함수명, 변수명 등을 알아보기 어렵도록 난독화를 시킴
- 이와 같이 난독화를 시키는 이유는 타 개발자에 의한 코드 수정 방지와 본인의 기술을 지키기 위한 방안임
- 간단하게는 함수명, 변수명만 바꾸는 경우가 있으나 내부 동작까지 난독화를 시킨다면 원상 복구가 매우 어려움
- 원본 스크립트(.js) 와 압축 스크립트(.min.js) 의 기능은 동일함
※ 자바스크립트에서 날짜나 시간 데이터를 활용할 떄 가장 많이 쓰이는 라이브러리는 Moment.js
Set 객체
- 중복된 값이 저장되지 않음
- 반복 가능한 객체(iterable) 이므로 for 문을 이용하여 각 item 들을 하나씩 불러올 수 있음
- Set 객체의 내장함수 중 clear() 함수는 객체 내의 모든 요소를 제거함
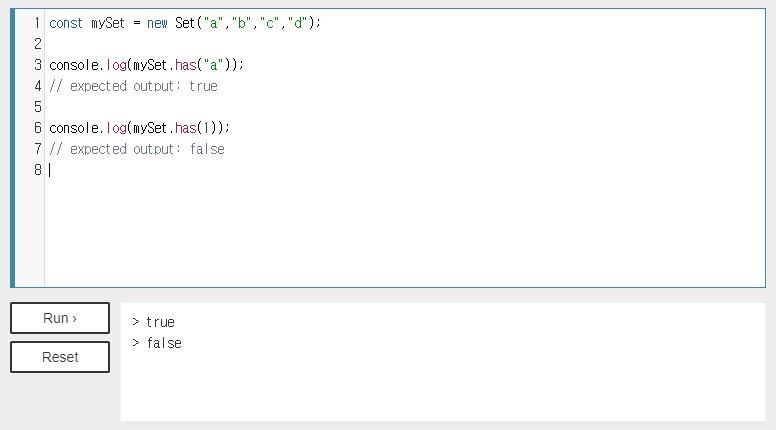
- Set 객체의 내장함수 중 has(value) 함수는 "value" 부분에 찾을 값을 넘겨주며, 해당 값이 변수 내에 저장되었는지 확인하여 boolean 형태의 값을 반환하는 함수임

Map 객체
- Key-Value 쌍을 데이터로 가짐
- Map 객체의 내장함수 중 get(keyParam) 함수는 "keyParam" 부분에 key 값을 넘겨주어 해당 key 에 대응하는 Value 값을 찾아 반환 받는 함수이며, 만약 key가 존재하지 않는 키라면 undefined를 반환함
- Map 객체의 내장함수 중 set(key, Value) 함수는 "Key", "Value" 부분에 각 각의 값을 집어넣어 새로운 item 을 생성할 수 있음
- Map 객체의 내장함수 중 has(key) 함수는 "key" 부분에 찾을 키 값을 넘겨주며, 해당 키가 변수 내에 저장되었는지 확인하여 boolean 형태의 값을 반환하는 함수임(=Set 객체의 has() 와 동일)
- 반복 가능한 객체(iterable) 이므로 for 문을 이용하여 각 item 들을 하나씩 불러올 수 있음
Math 객체
- 따로 객체를 생성하여 사용하지 않음 ( var foo = new Math(); ==> X )
- 데이터의 수학적인 처리를 위해 사용됨
- Math 객체의 내장함수 중 trunc(x) 함수는 "x" 에 대한 정수 부분만을 반환하는 함수임 ( 13 == Math.trunc(13.152) )
- Math 객체의 내장함수 중 ceil(x) 함수는 "x" 를 올림한 수와 가장 가까운 정수 값을 반환하는 함수임
- Math 객체의 내장함수 중 floor(x) 함수는 "x" 를 내림한 수와 가장 가까운 정수 값을 반환하는 함수임
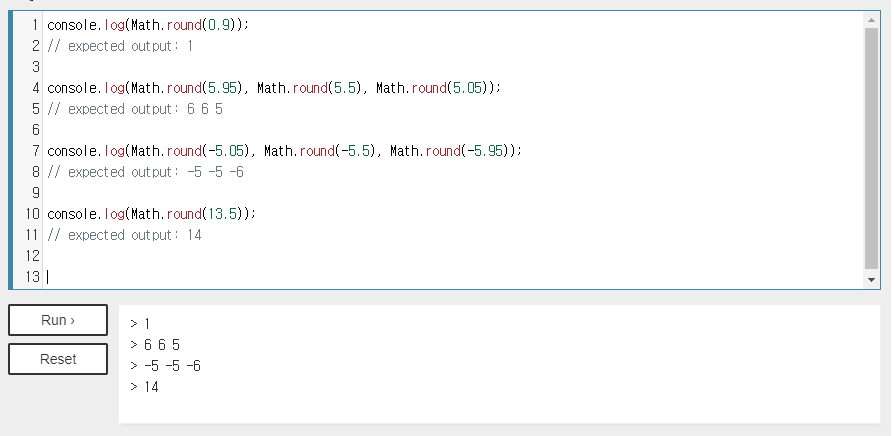
- Math 객체의 내장함수 중 round(x) 함수는 "x" 를 반올림한 수와 가장 가까운 정수 값을 반환하는 함수임

내장 메소드
setTimeout
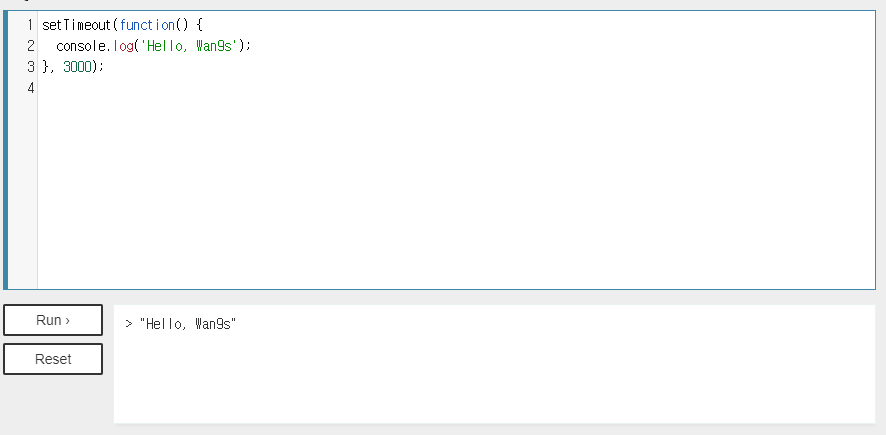
- 타이머가 만료된 뒤 함수나 지정된 코드를 실행하는 타이머를 설정함 (1 회성)
setInterval
- 타이머가 만료된 뒤 함수나 지정된 코드를 실행하는 타이머를 설정함 (매 설정 시간마다)
- setTimeout() 함수와 사용 방법은 동일함

문제 1. 가위바위보 게임
- 사용자는 사용자의 입력 ( "가위", "바위", "보" ) 를 받고, 컴퓨터는 무작위로 가위바위보 패를 내어 최종결과를 반환하는 함수를 만드시오
>> 함수명 : rspPlayer
>> 파라미터 1개 - "가위" "바위" "보"
>> 컴퓨터는 random 함수를 써서 0 ~ 2 까지 정수 무작위 추출
function rspPlayer2(user_rsp) {
const rsp = ["가위", "바위", "보"];
const player_rsp = rsp[getRandomInteger(0, 2)];
const winValue = {
"가위" : "보",
"바위" : "가위",
"보" : "바위"
}
return {
"user_rsp": user_rsp,
"player_rsp": player_rsp,
"winner": (user_rsp == player_rsp) ? 0: (winValue[user_rsp] == player_rsp) ? 1 : -1
}
}
본 게시글은 developer.mozilla.org 의 자료를 참고하고 있습니다.
'Programming > JS & TS' 카테고리의 다른 글
| [Back-End] 이메일 프로토콜 (SMTP, IMAP, POP) & Nodemailer 사용법 (0) | 2022.01.04 |
|---|---|
| [Javascript] '...' (Triple dots) 문법이란 (0) | 2021.12.23 |
| [Javascript] for 문 숙달을 위한 연습문제 - 별찍기 (0) | 2021.12.14 |
| [JavaScript] 얕은 복사(Shallow Copy)와 깊은 복사(Deep Copy) (1) | 2021.12.10 |
| [Typescript] 타입스크립트 사용 이유 & 필수 문법 (0) | 2021.12.09 |


댓글